Connecting accounts
Connecting to a user's wallet is a prerequisite to working with Tezos in any application. Accessing the wallet allows your project to see the tokens in it and to prompt the user to submit transactions, but it does not give your project direct control over the wallet. Users still confirm or reject all transactions in their wallet application, so you must handle both of these use cases.
Using a wallet application in this way saves you from having to implement payment processing and security in your application. Game developers can also use the wallet and its account as a unique account identifier and as the user's inventory.
For more information about Tezos wallets, see Installing and funding a wallet.
Best practices
When working with wallets, be sure to follow the advice in Best practices and avoiding flaws for wallet connections. For example, don't force the user to connect their wallet as soon as the application loads. Instead, let them see the application first. Also, provide a prominent disconnect button to allow users to disconnect one account and connect a different one.
Connection methods
This table shows the ways that the SDK can connect to wallets and which platforms they are appropriate for:
| Connection method | Description | Web platform (WebGL) | Mobile apps | Standalone applications |
|---|---|---|---|---|
| QR code | Users scan a QR code with a wallet app | Yes | No | Yes |
| Deep link | The application opens the user's wallet app directly | Yes | Yes | No |
| Social wallets | The application opens the user's Kukai web-based wallet | Yes | No | No |
When wallets connect or disconnect, the SDK runs the WalletConnected or WalletDisconnect events for non-social wallets and the SocialLoggedIn and SocialLoggedOut events for social wallets.
Wallet types
The SDK supports three types of wallets:
- Tezos wallets that connect through the Beacon protocol, such as Temple
- Tezos social wallets that connect to a federated identity login through Kukai
- Ethereum wallets that connect through the WalletConnect protocol
Connecting to Beacon wallets
Unity applications can connect to Beacon wallets by showing a QR code that the user scans with a wallet app or by opening that app directly through the Beacon protocol. For an example of this method, see Quickstart.
This method for connecting follows these general steps:
-
The Unity application calls the
TezosAPI.ConnectWallet()method and passes the Beacon wallet type:var walletProviderData = new WalletProviderData { WalletType = WalletType.BEACON };
try
{
var result = await TezosAPI.ConnectWallet(walletProviderData);
_infoText.text = result.WalletAddress;
}
catch (WalletConnectionRejected e)
{
_infoText.text = "Wallet connection rejected";
Debug.LogError($"Wallet connection rejected. {e.Message}\n{e.StackTrace}");
}
catch (Exception e)
{
Debug.LogException(e);
} -
The Unity application connects in different ways depending on the platform:
-
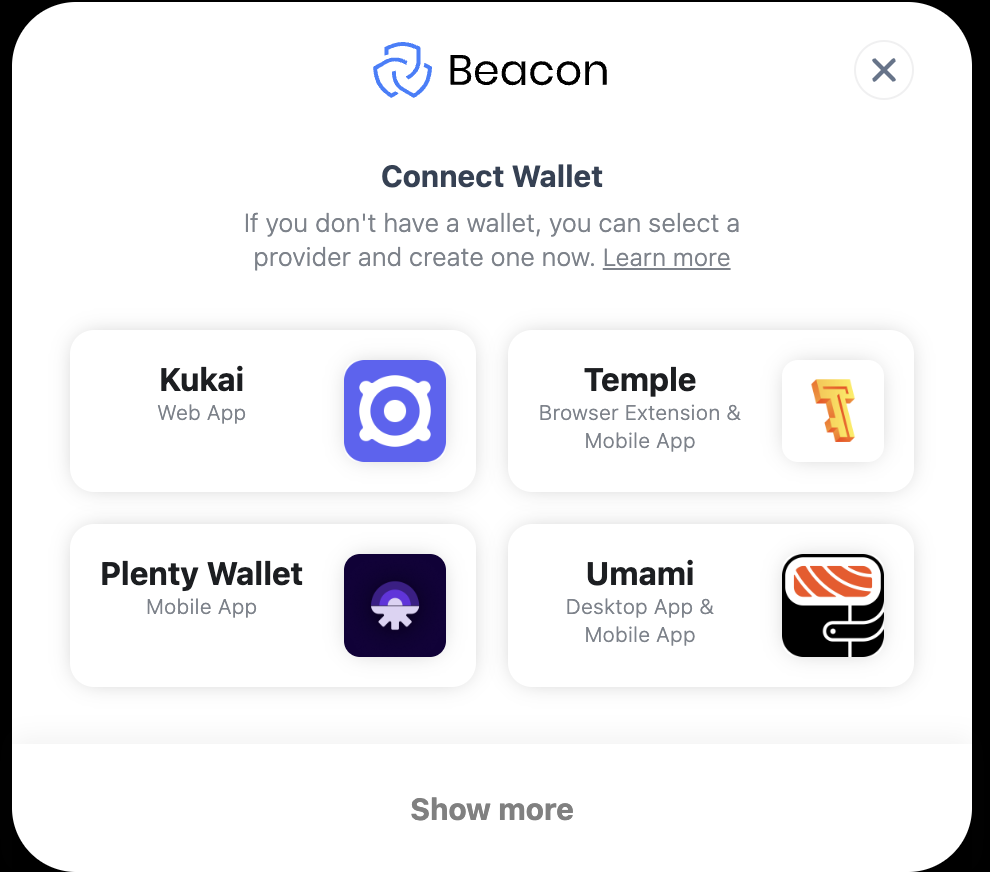
On WebGL applications, the SDK uses the Beacon SDK to open a popup window that prompts the user to select a compatible wallet via a deep link or to show a QR code:

-
On mobile applications, the application attempts to open a Beacon wallet on the same device directly.
-
On mobile applications, you can also generate a barcode yourself. On mobile applications, the
TezosAPI.ConnectWallet()method triggers thePairingRequestedevent, which you can use to make theTezos.QR.QrCodeGeneratorclass generate a QR code and show it on the interface for the user to scan with a wallet app.
-
-
Regardless of the connection method, the SDK runs the
WalletConnectedevent and theTezosAPI.ConnectWallet()method returns information about the connected account.
Connecting to WalletConnect wallets
Unity applications can connect to EVM wallets such as Metamask by showing popup window that helps users connect. The popup window can show a QR code for wallet apps to scan or open wallet apps on devices directly.
Follow these steps to connect to a wallet with the WalletConnect protocol:
-
Install the Tezos Unity WalletConnect SDK:
-
Make sure the Tezos Unity SDK is installed as described in Installing the SDK.
-
In your Unity project, in the Package Manager panel, click the
+symbol and then click Add package from git URL. -
Enter the URL
https://github.com/trilitech/tezos-wallet-connect-unity-sdk.gitand click Add.
The Package Manager panel downloads and installs the WalletConnect SDK.
-
-
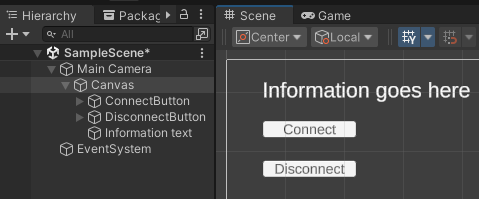
In the Unity project, add a button that users click to connect their wallet and a button that users click to disconnect their wallet. You will add code to these buttons in a later step. You can also use a single button and change its behavior to connect or disconnect based on whether there is a currently connected wallet.
-
Add a TextMeshPro text field to show information about the connection, such as the account address.
The scene looks similar to this example:

-
In your Unity project, add a class in a script file to hold the code for the connection operations. The class must inherit from the Unity
MonoBehaviourclass, as in this example:using System;
using Netezos.Encoding;
using Tezos.API;
using Tezos.Operation;
using Tezos.WalletProvider;
using TMPro;
using UnityEngine;
using UnityEngine.UI;
public class MyScripts : MonoBehaviour
{
[SerializeField] private TMP_Text _infoText;
[SerializeField] private Button _connectButton;
[SerializeField] private Button _disconnectButton;
private async void Awake()
{
await TezosAPI.WaitUntilSDKInitialized();
// Check for prior connections
if (TezosAPI.IsConnected()) _infoText.text = TezosAPI.GetConnectionAddress();
// Run functions when users click buttons
_connectButton.onClick.AddListener(OnConnectClicked);
_disconnectButton.onClick.AddListener(OnDisconnectClicked);
}
private async void OnConnectClicked()
{
// Connect to an EVM wallet such as Metamask
var walletProviderData = new WalletProviderData { WalletType = WalletType.WALLETCONNECT };
try
{
var result = await TezosAPI.ConnectWallet(walletProviderData);
_infoText.text = result.WalletAddress;
}
catch (WalletConnectionRejected e)
{
_infoText.text = "Wallet connection rejected";
Debug.LogError($"Wallet connection rejected. {e.Message}\n{e.StackTrace}");
}
catch (Exception e)
{
Debug.LogException(e);
}
}
private async void OnDisconnectClicked()
{
// Disconnect the currently connected wallet
try
{
var result = await TezosAPI.Disconnect();
_infoText.text = "Disconnected";
}
catch (Exception e)
{
Debug.LogException(e);
}
}
}This code includes:
- Objects that represent the buttons and a text field to show information on the screen
- An
Awake()(orStart()) method that waits for theTezosAPI.WaitUntilSDKInitialized()method to complete, which indicates that the SDK is ready - A check to see if a wallet is already connected, because Beacon can automatically remember previously connected wallets
- Listeners to run when users click the buttons, in this case a connect button and a disconnect button
-
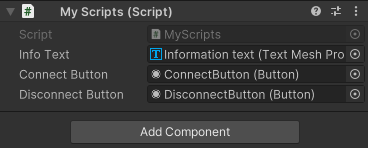
On the component that represents your script, drag the connection buttons and text information field to bind them to the objects in your script, as in this image:

-
Play the scene.
-
When the scene loads, click the connection button.
The application shows a WalletConnect popup window with an option to open compatible wallet apps or show a QR code.
-
In your Tezos wallet, scan the QR code and connect to the application.
Connecting to social wallets
Social wallets exist as accounts managed by web apps such as Kukai.
To connect to a social wallet, the Unity WebGL application calls Wallet.Connect() with the walletProvider parameter set to WalletProviderType.kukai.
TODO Get this working and cover the steps
Disconnecting
It's important to provide a disconnect button so the user can disconnect when they are finished with the application or if they want to connect with a different account.
To disconnect the active wallet, call the Wallet.Disconnect() method.
This method triggers the WalletDisconnected event and removes the connection from the wallet app.
For Beacon connections, it removes the connection from the persistent menory.